
Le concept de Banner Blindness appelé aussi « cécité envers les bannières » ou « cécité aux bannières » en français, est un concept de comportement bien connu de la publicité digital. Étudié depuis plus de 20 ans, il est utilisé pour définir la tendance qu’on les utilisateurs à ignorer certains éléments d’une page web qu’ils perçoivent, consciemment ou inconsciemment, comme des publicités.
Le cabinet de recherche Nielsen Norman Group a étudié au fils des années l’évolution de ce concept et bien que le design, la mise en page et les formats de publicités digitales aient évolué et changé, ce comportement de cécité est toujours bien présent.
La raison principale est inhérente à l’être humain : l’attention sélective, soit le choix de ne répondre qu’à certain stimulus environnants (ceux généralement liés à notre objectif). Ce comportement est donc le résultat de nos capacités d’attention limitées.
Dans un contexte digital, on peut dire que tous les éléments composant une page web aussi bien sur desktop que sur mobile, cherchent à attirer et gagner notre attention. Les utilisateurs ont ainsi appris à ignorer les éléments qui ne leur sont pas nécessaires pour ne porter leur attention seulement sur ceux qui auront un rôle dans leur quête. On retrouve notamment dans ces éléments les basiques d’une bonne page web : la barre de navigation, les titres et les emplacements de recherches intégrés entre autres.
Malheureusement ce que l’on retrouve le plus dans les éléments ignorés ce sont les publicités.
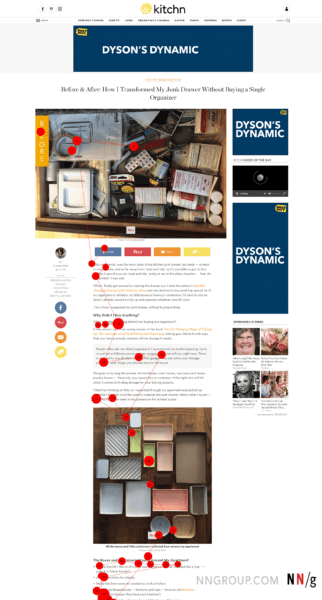
Voici l’exemple du parcours visuel d’un internaute sur une page : (cliquez pour agrandir l’image)
Alors le Display n’a pas d’impact ?
Non, nous n’irons pas jusque-là. D’autant plus que la publicité et ses revenus sont désormais devenus vitales pour certaines entreprises.
Cependant, en comprenant et en prenant en compte le comportement des utilisateurs, nous pouvons limiter les effets de cécité involontaire.
Pour ce faire, les chercheurs ont en autre effectué des tests de tracking visuel afin de définir les habitudes des internautes lorsqu’ils consultent un page web sur desktop et sur mobile.
De cette étude est dont ressortie 3 principaux axes à prendre en compte dans la répartition entre ses emplacements de contenus et de publicités.
- L’emplacement
Les publicités sur desktop sont généralement situées en haut ou bien sur la colonne droite des pages web. Ce sont des notions qui ont été assimilées par les utilisateurs comme le fait de retrouver le logo en haut à gauche de la page. Ainsi, les récentes études montrent que la majorité de l’attention des internautes est portée sur le centre de l’écran.
- Le visuel
Aujourd’hui les publicités se retrouvent à peu près n’importe où sur une page web. Il est donc important que le visuel de celles-ci se fondent le plus possible avec le design de la page afin qu’elles ne soient pas identifiées rapidement comme des publicités. Ce qui explique l’émergence et le développement de formats natives.
- La proximité
Le fait de placer du contenu à proximité ou du moins dans la même région qu’une publicité, amènera souvent l’internaute à considérer ce contenu comme étant lui aussi de la publicité et donc il ne poussera pas son exploration plus loin. Cela est due notamment au principe de regroupement mis en évidence pour la loi de Gestalt sur la proximité : des objets proches sont assumés faire partie d’un même groupe et donc remplir la même fonction.
Il est intéressant de noter aussi que les bannières ne sont pas les seules victimes de ce comportement. Dans la dernière étude de Nielsen Norman Group, les chercheurs ont remarqué que certains internautes ignoraient désormais aussi les annonces publicitaires Google s’affichant en haut de la page des résultats de recherche.
Pourtant le visuel de ses annonces est quasiment identique à celui des annonces organiques…